

BIANCA JEMSTEN
Full Stack Developer
I am a web developer with an entrepreneurial spirit and a degree in finance looking to dive into a career of constant learning.
Having lived and studied in seven different countries, I’ve always had an affinity for learning new languages and interacting with an array of different people in new places. Coding felt like a natural fit when a couple of digital nomads introduced me to it while I was backpacking in South America. I love the balance of using problem solving to put the puzzle pieces together and being able to express creativity both while finding new coding solutions as well as for aesthetic purposes.
Going forward my dream scenario would be to work on a small dynamic team that provides an opportunity for growth and a chance for me to take on a variety of tasks.
JavaScript
HTML5
CSS3
React
Sass
AngularJS
AWS
Express
Git
GitHub
Heroku
Mocha
MongoDB
Node.js
Trello
Vue.js
Webpack

Bulma

EJS

AJAX

JWT

Yarn
During my time at General Assembly I got the chance to work on four different projects which are summarized below. Even though there are things I could improve about each project I have chosen not to - in order to show my progress over time.
In my free time I also like to deepen my understanding of code and the industry by attending Meetups, listening to podcasts, completing Exercism exercises, and researching new frameworks. Currently, for example, I am teaching myself GraphQL and hope to build a project of my own using it soon.
WDI Project 4 | MERN stack app | 10 days | Group Project

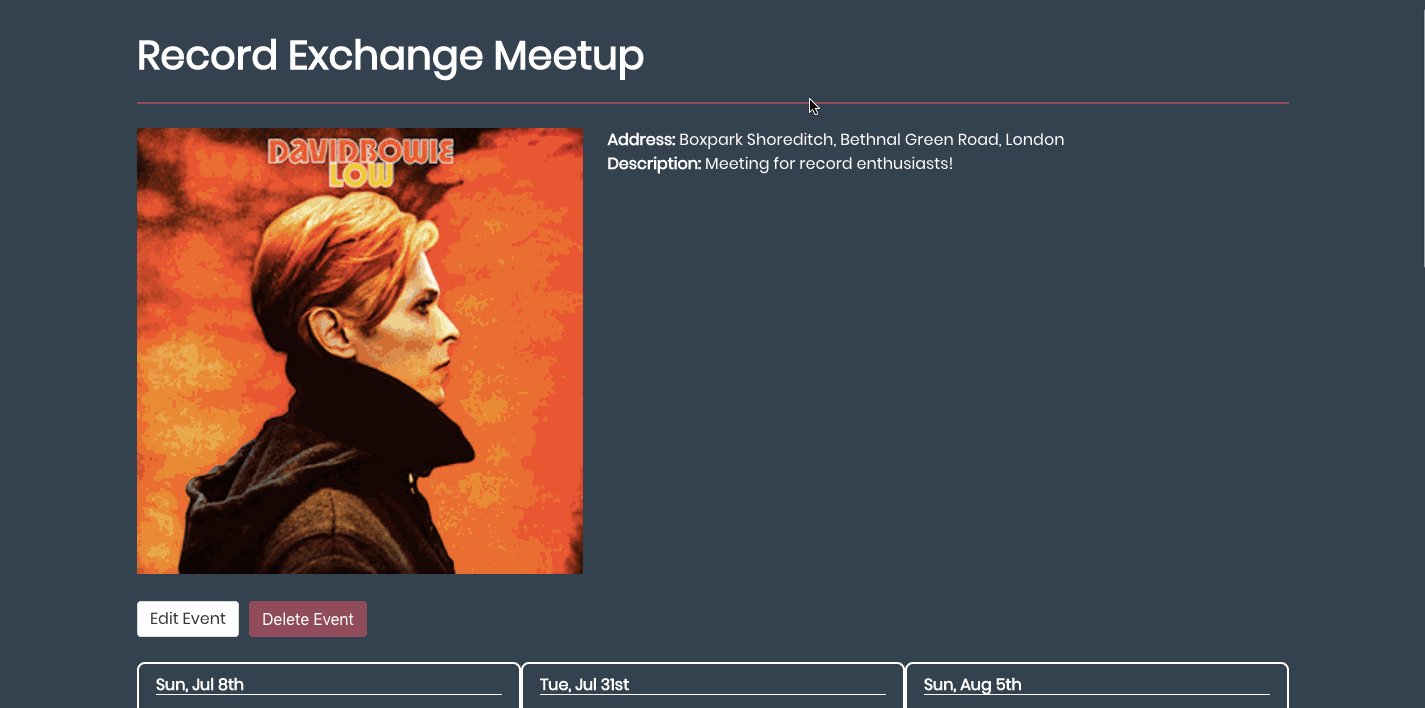
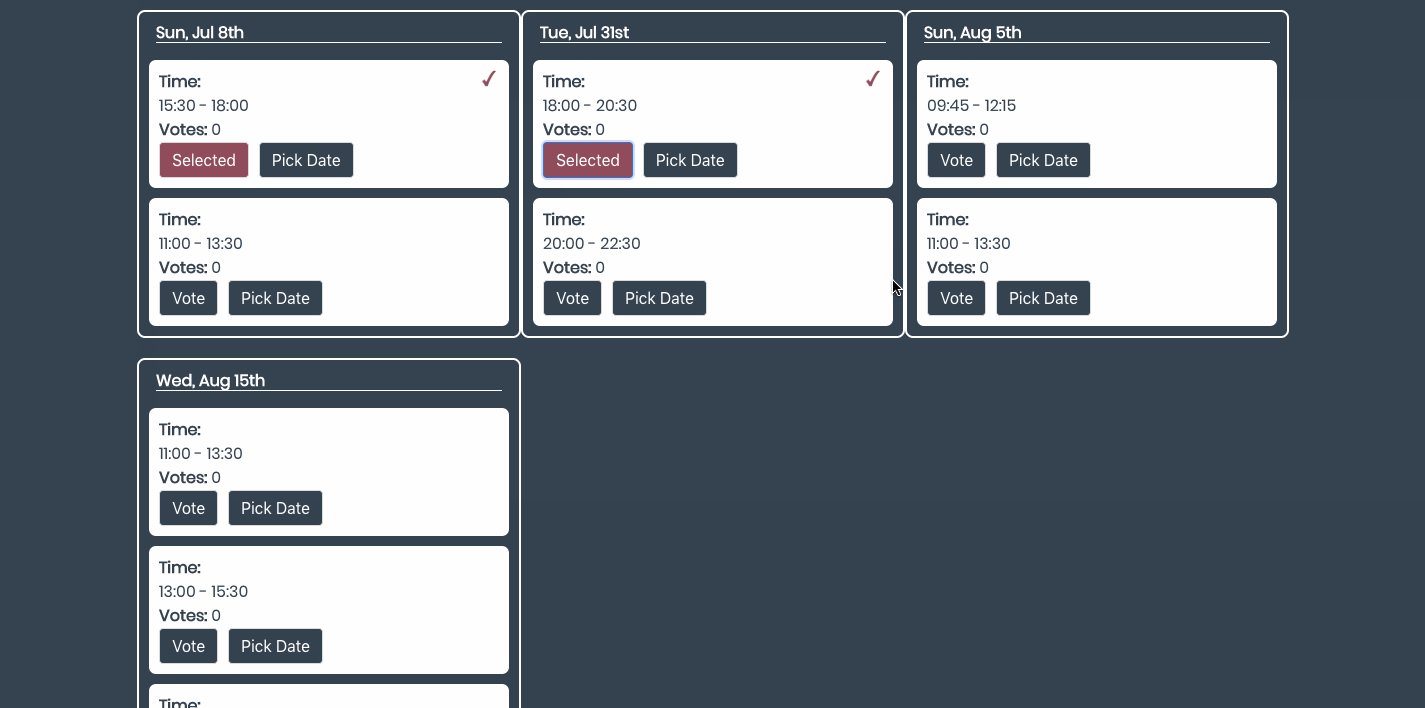
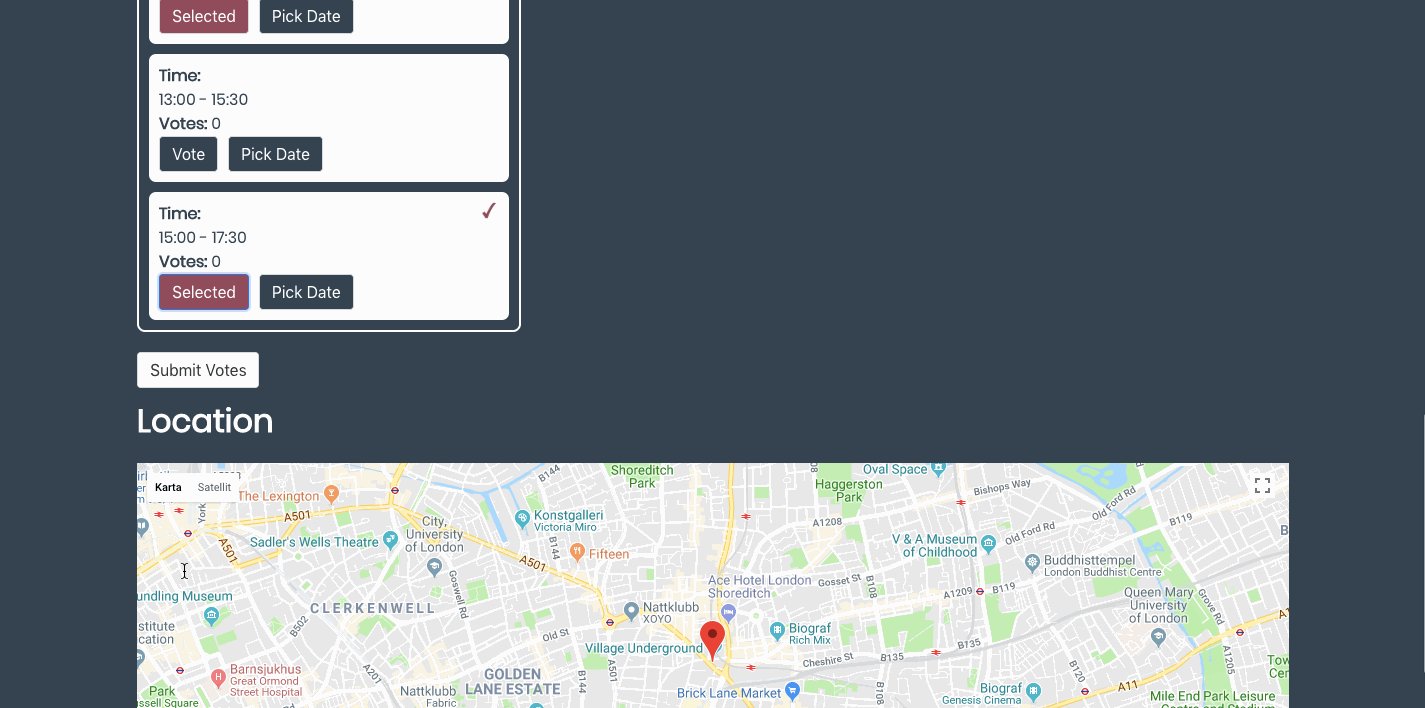
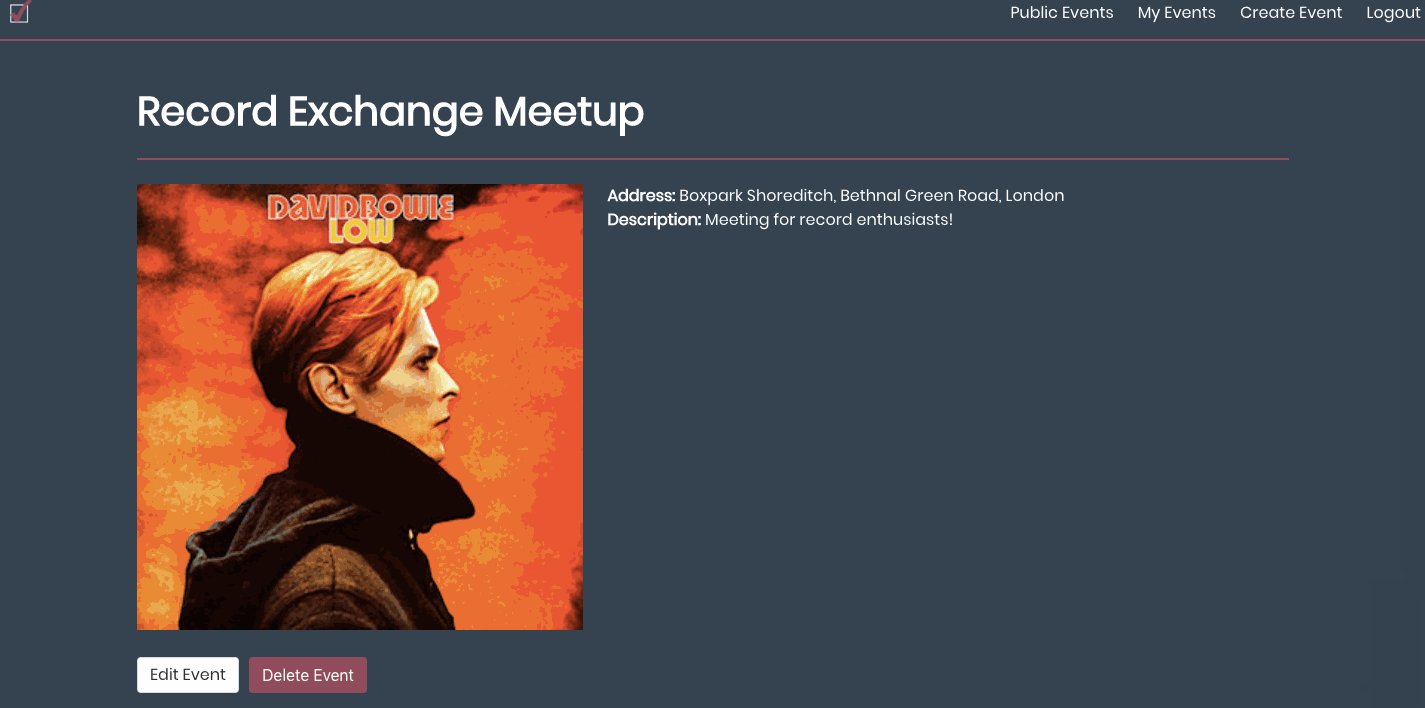
CheckIt is an app that allows users to organize events, invite other users to vote on suitable times and send out notifications via text and push notifications. The project was planned via draw.io and the progress kept track of through Trello cards. The group worked separately on simple tasks and pairprogrammed for more complex problem solving. Personally worked more extensively on installing push notifications and managing the time slot data from the model to display correctly on the front end via virtuals. The app uses data from third parties Google Maps, Twilio and filestack. The project also has both front and back end tests.
Technologies used were React, JavaScript, HTML, CSS, SCSS, Node.js, MongoDB, Express, Bulma, Insomnia, webpack, react date-picker, jwt, bcrypt, Moment.js, filetack-js, axios, chai, mocha, nyc, supertest and enzyme.
WDI Project 3 | MEAN stack app | 8 days | Group Project

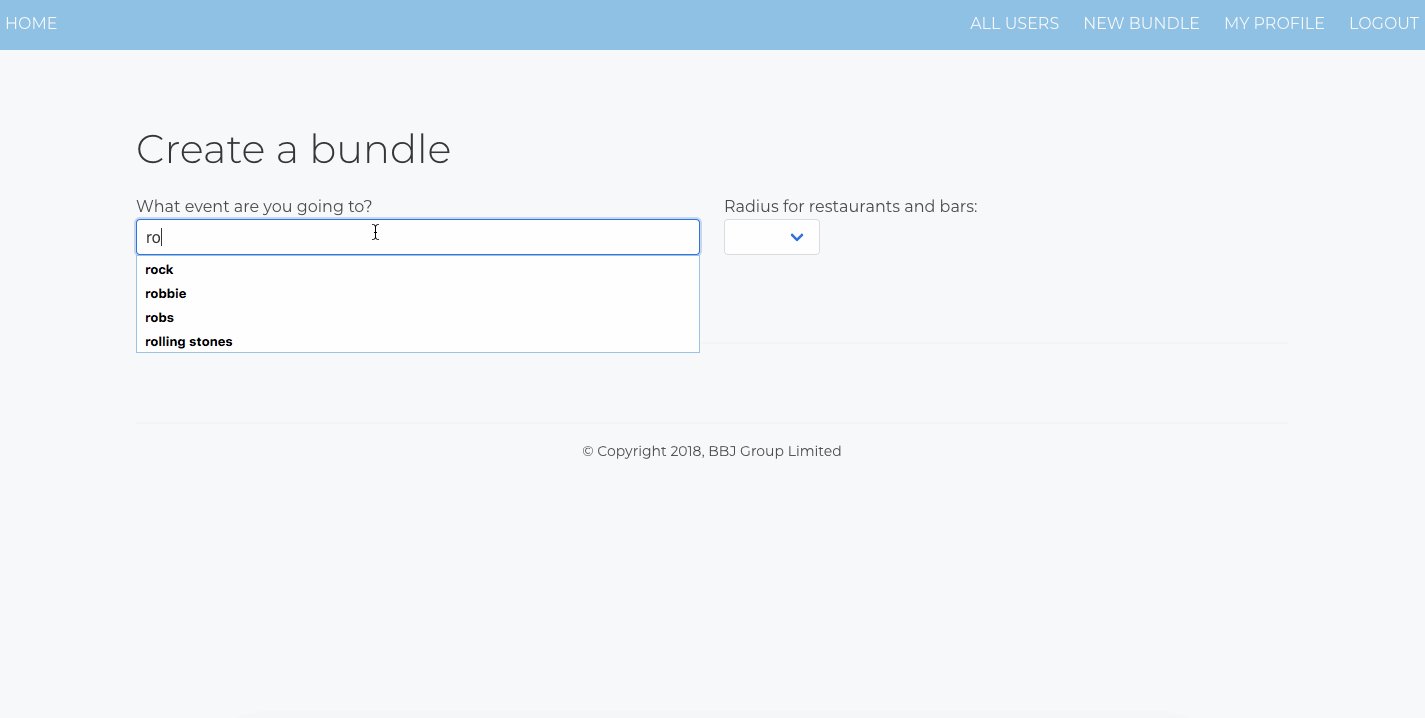
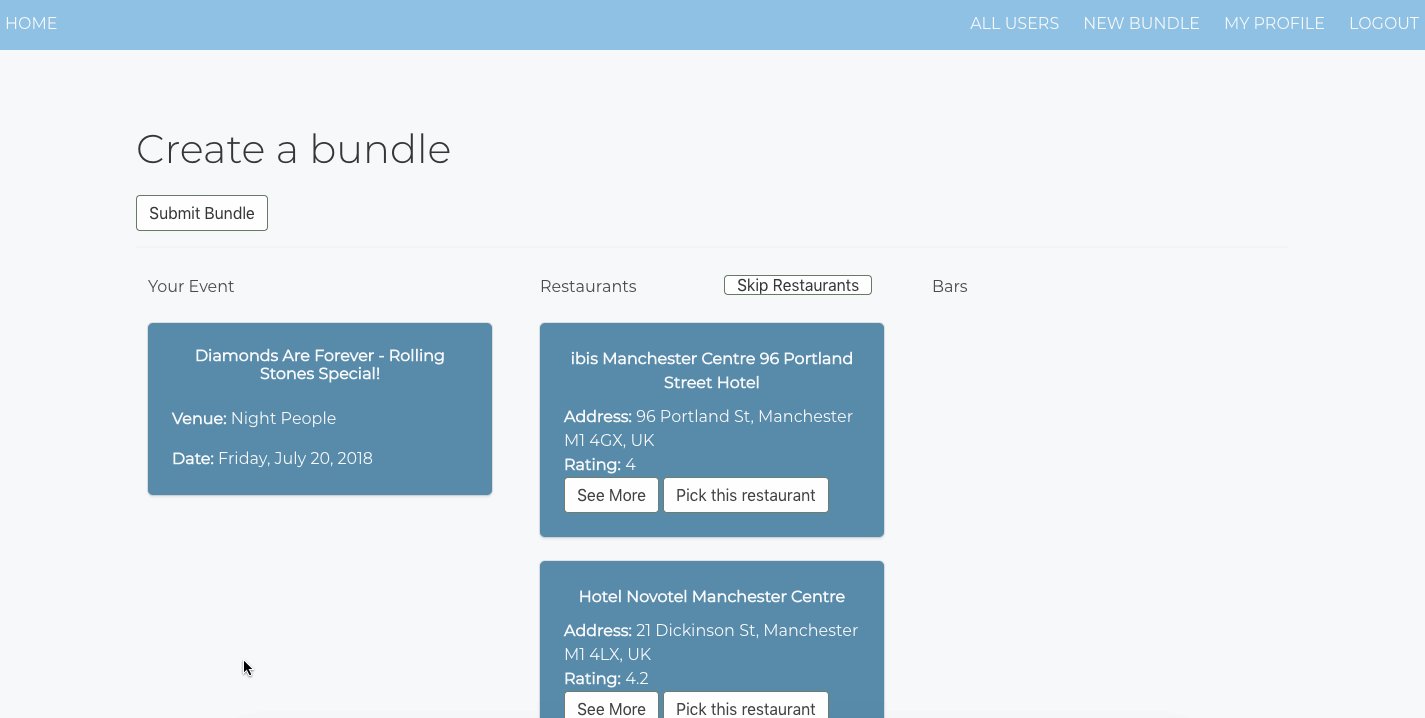
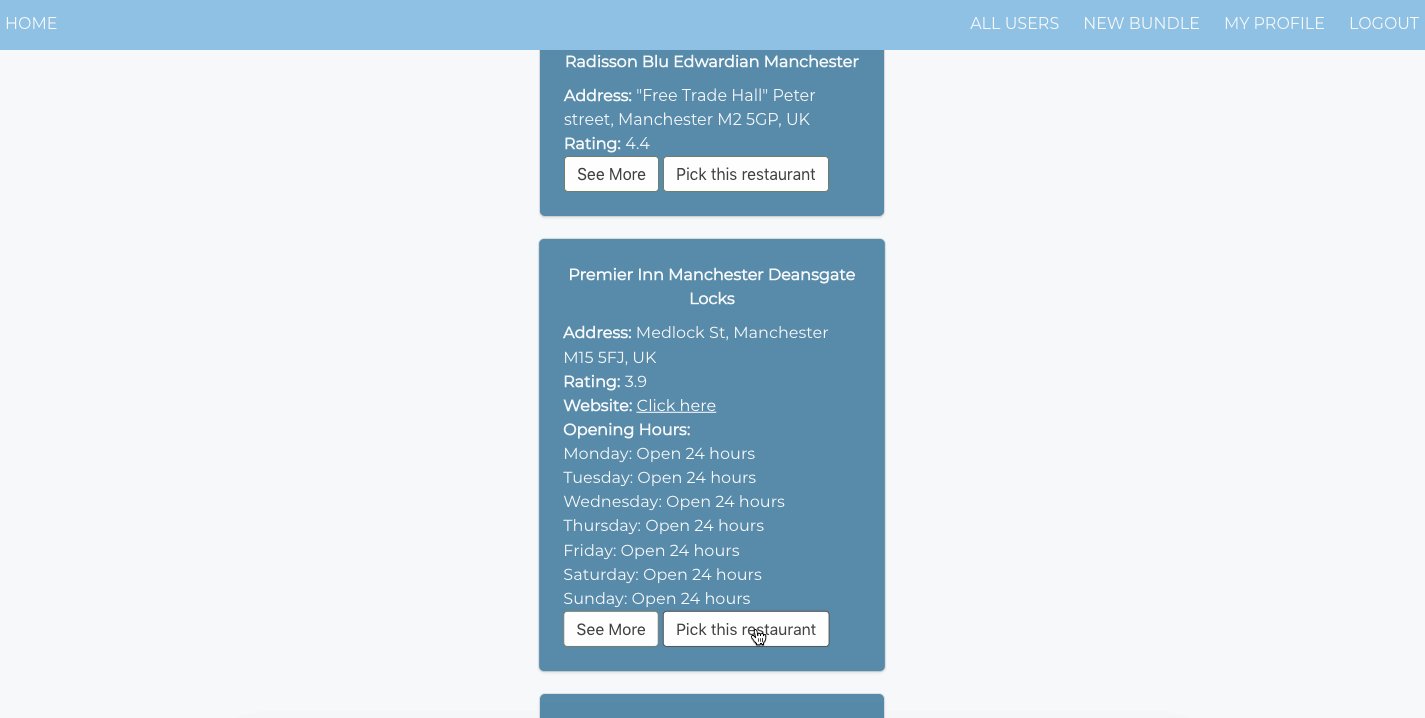
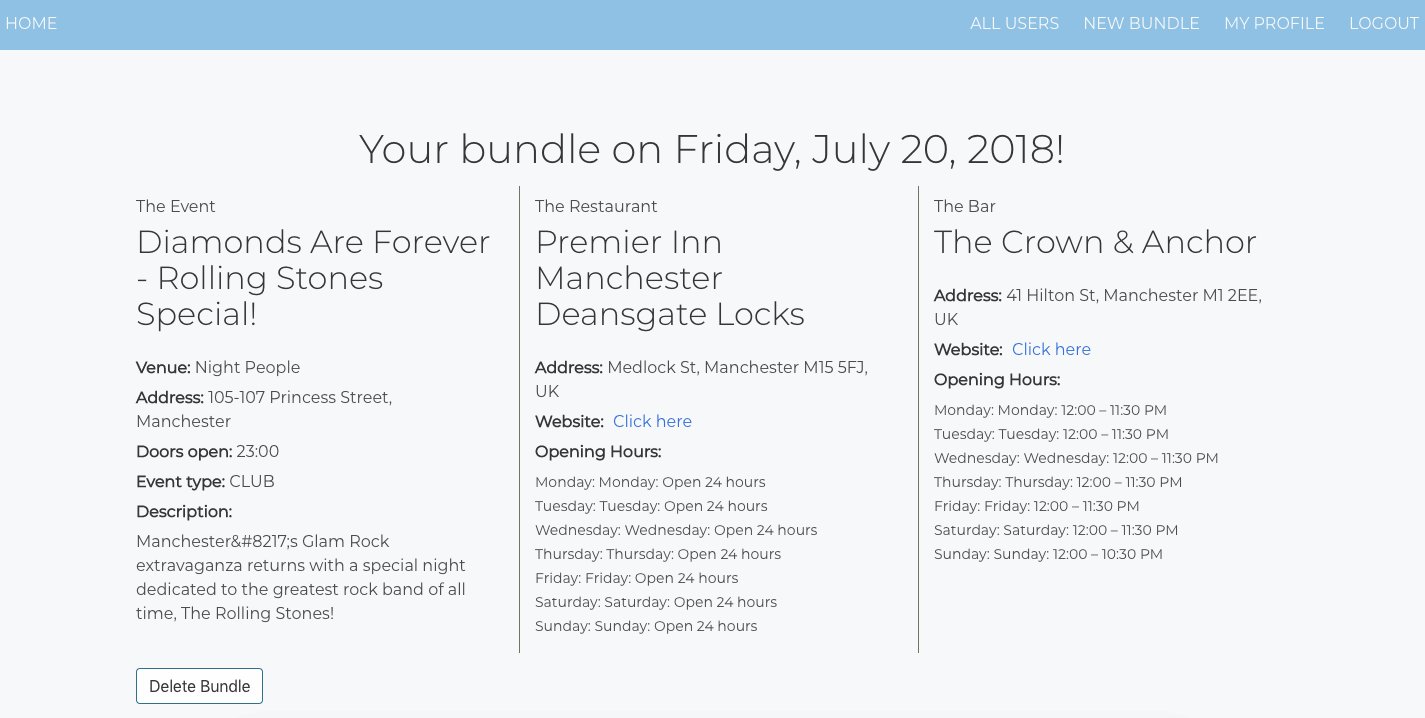
Event Bundle lets the user select the event they’re going to and then it generates restaurants and bars around the event for the user to choose. Once the bundle has been created, other users going can be selected and the transport time to the event calculated. We used draw.io for wireframing of all routes and Trello cards for thorough planning of project process. Held multiple daily stand-ups to keep the team aligned and updated on the progress. Pulled in external API data from Google Place Search, Google Place Details and Skiddle and employed filestack for file uploads. I mainly worked on the create page which requires data from one axios request to be the input of the next axios request and then save the responses into appropriate variables to be sent to the back end.
Technologies used were AngularJS, JavaScript, HTML, SCSS, Node.js, MongoDB, Express, webpack, Bulma, jwt, bcrypt, and Moment.js. Wrote back end tests using chai, mocha, nyc and supertest.
WDI Project 2| Express full stack app | 7 days | Group Project

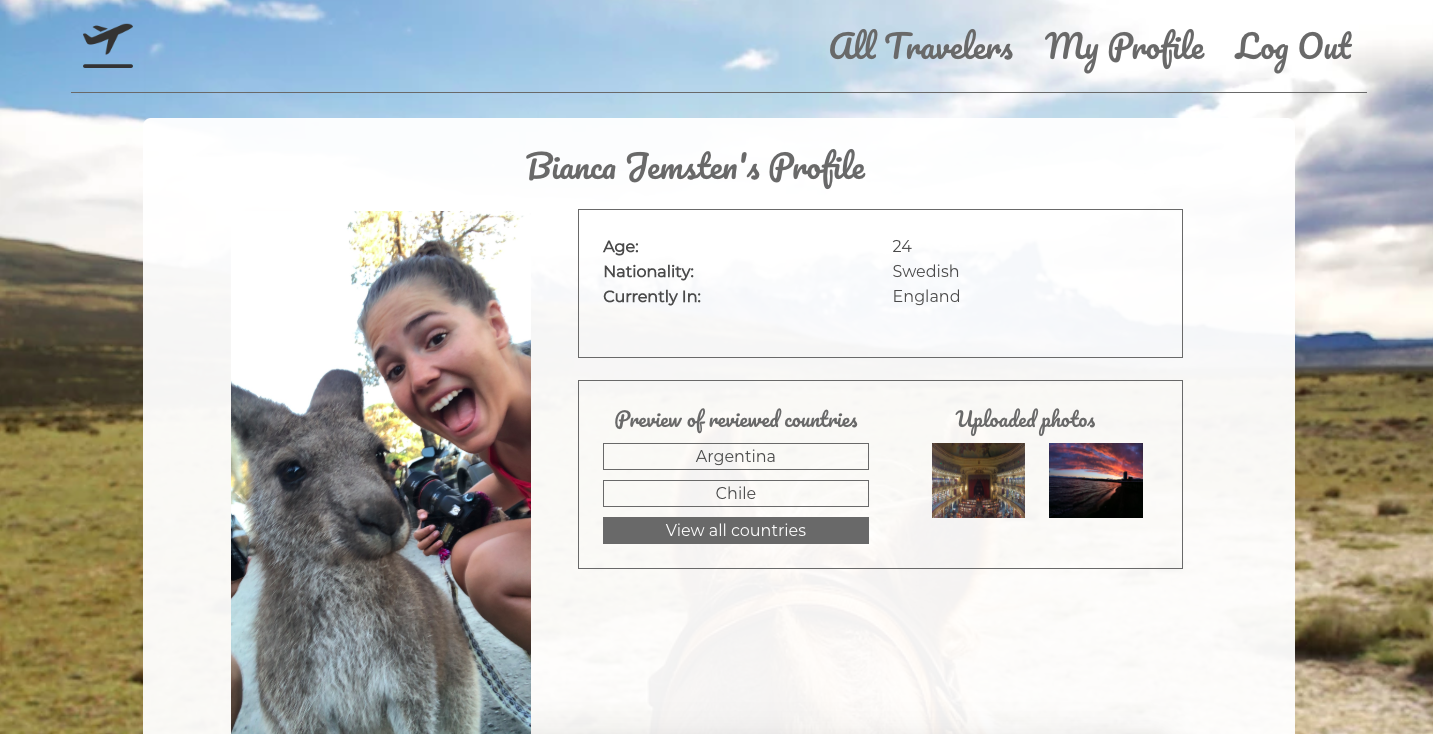
Travel Recommendations is an app for people to have a profile where they can collect all their travel recommendations and have it sorted by countries, to then refer their friends to. Wireframing was sketched out by hand and the app was then built out one route at a time, adding finishing touches through styling.
Technologies used were JavaScript, HTML, CSS, SCSS, EJS, Node.js, Express, bcrypt, bluebird, body-parser, MongoDB and Amazon Web Services.
WDI Project 1| JavaScript Game | 7 days | Individual Project

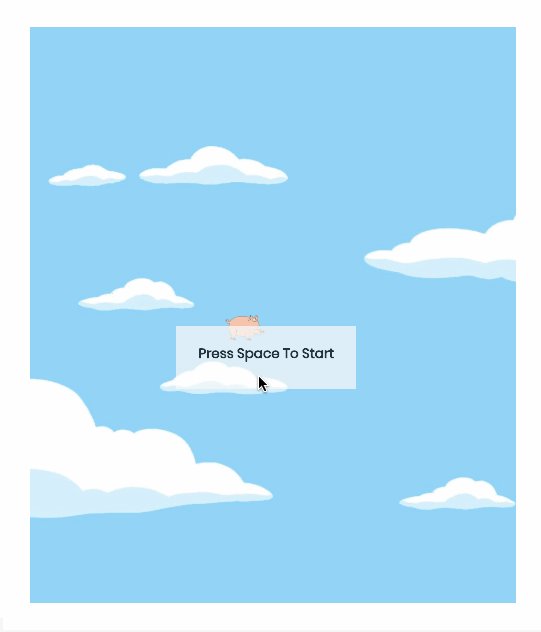
Hooops is an in-browser JavaScript game inspired by Flappy Bird. Instead of going between pipes however, the character (which can be chosen by the user) goes through hoops! After extensive initial planning of the game, a simple MVP was built first and then more complex features added with testing. The game is fully mobile responsive and uses the local storage of the device to save high scores.
Technologies used were JavaScript, HTML, SCSS and jQuery.
April 2018 - July 2018
Web Development Immserive Student
General Assembly’s Web Development Immersive course is a 12-week intensive course teaching programming and web development. The course encompasses 480 hours of lessons taught by industry professionals , 400+ hours of homework, pair-programming, MEAN & MERN stack projects, as well as daily stand-ups.
June 2017 – April 2018
June 2016 - August 2016
Event Intern
May 2015 - July 2016
Analyst Intern
April 2018 - July 2018
Web Development Immersive
August 2015 – December 2015
Semester abroad from Georgetown University
August 2013 - May 2017
Bachelor of Science in Business Administration
Double Major in Finance & International Political Economy and Business